The Github Project offers source code and tutorials for programmers to easily integrate the NanoSpell TinyMce Spellchecker. Featuring live demos with HTML and Javascript code, it assists web developers in seamlessly implementing the spellchecker.

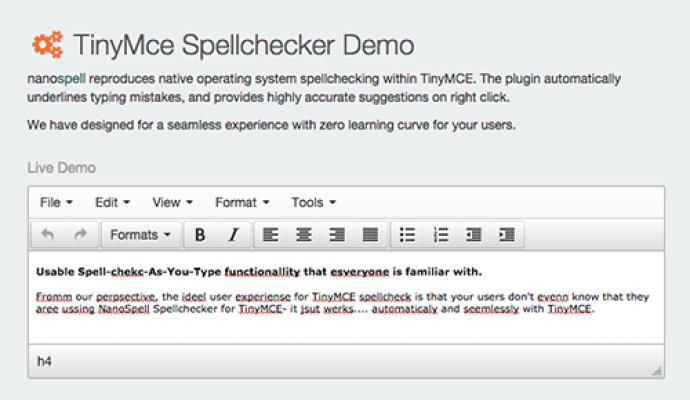
For those unfamiliar, TinyMce is a popular html editor plugin coded in Javascript that allows websites to format rich text in the same way as a word processor. However, TinyMce lacks contextual spellchecking technology, which is where the Nanospell 'Tinymce spellchecker' plugin comes in. It's a 3rd party plugin that can be implemented by any web developer or individual with basic knowledge of html and/or javascript. More information can be found on tinymcespellcheck.com.
Nanospell's plugin extends traditional spellchecking by adding specialist dictionaries for English, French, German, Swedish, and over 20 other international languages. It also includes specialized dictionaries for medical, legal, and engineering professionals. This package includes everything needed to try spellchecking in TinyMce and provides a forum for community involvement in suggesting and creating future tutorials for tinymce spellchecker users.
The best way to learn about code is through hands-on practice, and the TinyMce Spellcheck Demos & Examples package encourages experimentation by allowing developers to fork and download the tinymce example source. Additionally, the wiki and comments section is available for direct communication with the Nanospell team. Overall, this plugin is a must-have for anyone who uses TinyMce and desires accurate spellchecking.
Version f2348e0: Open source examples of spellchecking technology for TinyMce. Examples, demos and source-code released on github.com